액션바 배경색, 글씨색 변경하기 / 액션바 title 위치 설정하기
1. 액션바 배경색, 글씨색 변경하기
- app/res/values/themes/themes.xml 파일 수정하기
- 앱 스타일은 만들고 시작한다.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Base.Theme.내앱이름" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="actionBarStyle">@style/MyActionBar</item>
</style>
<style name="Theme.내앱이름" parent="Base.Theme.내앱이름" />
<!-- Custom ActionBar style -->
<style name="MyActionBar" parent="@style/Widget.AppCompat.Light.ActionBar.Solid">
<item name="background">@color/actionBarBackgroundColor</item> <!-- 배경색 추가 -->
<item name="titleTextStyle">@style/MyActionBarTitleText</item>
</style>
<!-- Custom ActionBar title text style -->
<style name="MyActionBarTitleText" parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title">
<item name="android:textColor">@android:color/black</item> <!-- 원하는 색으로 변경 -->
</style>
</resources>- app/manifests/AndroidManifest.xml 에 알아서 생긴다
<application
...
android:theme="@style/Theme.내앱이름"
...
</application>
2. 액션바 title 위치 설정하기 + 액션바에 아이콘 만들기
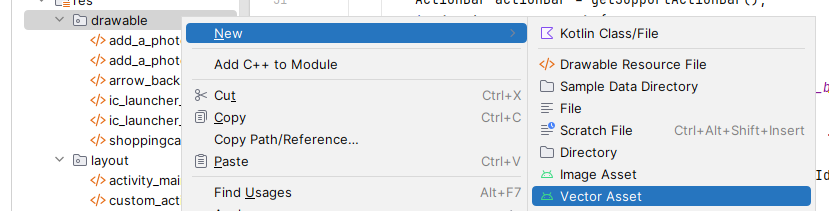
- app/res/drawable 폴더에 필요한 아이콘 xml파일 만들어준다.


3. 액션바 커스텀을 하기 위한 xml 파일 만들기
- app/res/layout 에 새로운 custom_action_bar.xml 파일을 만들어 준다.
- xml 코드 _ 앱이름을 가운데, 아이콘을 양쪽 끝에 배치하였다.

<!-- res/layout/custom_action_bar.xml -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingStart="0dp"
android:paddingEnd="0dp">
<ImageButton
android:id="@+id/backButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:background="?attr/selectableItemBackgroundBorderless"
android:padding="0dp"
android:src="@drawable/arrow_back" />
<TextView
android:id="@+id/action_bar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="앱이름"
android:textColor="@android:color/black"
android:textSize="20sp"
android:textStyle="bold" />
<ImageButton
android:id="@+id/shoppingCartButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:background="?attr/selectableItemBackgroundBorderless"
android:padding="0dp"
android:src="@drawable/shoppingcart" />
</RelativeLayout>
4. Activity에서 커스텀 액션바 사용하기
- onCreate 메서드에서 코드 작성한다.
- 액션바 설정 코드, 뒤로 가기 버튼 눌렀을 때 전 액티비티로 이동하는 코드, 아이콘 눌렀을 때 설정
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 액션바 설정
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
// true 내가 정의한 커스텀 레이아웃 액션바 사용
actionBar.setDisplayShowCustomEnabled(true);
// false 기본으로 나오는 제목 비활성화
actionBar.setDisplayShowTitleEnabled(false);
// 파일에 정의된 커스텀 레이아웃을 액션바에 설정
actionBar.setCustomView(R.layout.custom_action_bar);
// Back button 클릭 리스너 설정
View customView = actionBar.getCustomView();
ImageButton backButton = customView.findViewById(R.id.backButton);
backButton.setOnClickListener(v -> finish());
// Shopping cart button 클릭 리스너 설정 (예시로 Toast를 표시합니다)
ImageButton shoppingCartButton = customView.findViewById(R.id.shoppingCartButton);
shoppingCartButton.setOnClickListener(v -> {
Toast.makeText(this,"장바구니 가기 인텐트 작성", Toast.LENGTH_LONG).show();
});
}
}
}
5. 완료!

'Android Studio' 카테고리의 다른 글
| [Android Studio] 에뮬레이터 Location 지도 흰 화면만 나올 때 해결 방법 (0) | 2024.08.03 |
|---|---|
| [Android Studio] 스마트폰 연결하기 (개발자 모드) _ 삼성 (0) | 2024.07.15 |
| [Android Studio] 나의 앱에서 카카오맵 열기 _ 현재 사용자 위치기반으로 설정된 위치에서 길 찾기 (0) | 2024.07.12 |
| [Android Studio] 텐서플로우를 이용해서 이미지 분류 앱 만들기 (0) | 2024.07.12 |
| [Android Studio] 구글맵을 활용하여 지도로 할 수 있는 작업 _ LatLng, Marker (0) | 2024.06.19 |



