구글맵 지도를 사용해서 지도 표시하는 방법 _ 설정 방법, 화면 개발
구글맵을 사용하기 위한 안드로이드앱 설정 방법
https://developers.google.com/maps/documentation/android-sdk/config#kotlin
Set up an Android Studio project | Maps SDK for Android | Google for Developers
New map styling is coming soon to Google Maps Platform. This update to map styling includes a new default color palette and improvements to map experiences and usability. All map styles will be automatically updated in March 2025. For more information on a
developers.google.com
자세한 설명은 홈페이지를 보면 확인할 수 있다.

Gradle Scripts/settings.gradle.kts 에서 확인
pluginManagement {
repositories {
gradlePluginPortal()
google()
mavenCentral()
}
}dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
}
}

Gradle Scripts/build.gradle.kts (Module)에 확인 및 입력
- dependencies 안에 입력
dependencies {
implementation("com.google.android.gms:play-services-maps:18.2.0")
}- 세팅되어 있는지 확인

android {
compileSdk = 34
defaultConfig {
minSdk = 19
// ...
}
}- android 안에 buildFeatures 입력
android {
// ...
buildFeatures {
buildConfig = true
// ...
}
}- plugins 안에 입력
plugins {
id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin")
}- plugins 밑에 공간에 입력 (빨간줄 뜨는데 밑에 폴더 만들기 하고 다시 입력하면 없어진다.)
secrets {
// Optionally specify a different file name containing your secrets.
// The plugin defaults to "local.properties"
propertiesFileName = "secrets.properties"
// A properties file containing default secret values. This file can be
// checked in version control.
defaultPropertiesFileName = "local.defaults.properties"
// Configure which keys should be ignored by the plugin by providing regular expressions.
// "sdk.dir" is ignored by default.
ignoreList.add("keyToIgnore") // Ignore the key "keyToIgnore"
ignoreList.add("sdk.*") // Ignore all keys matching the regexp "sdk.*"
}
- 전체 Gradle Scripts/build.gradle.kts (Module)에 완성 코드 확인
plugins {
alias(libs.plugins.androidApplication)
id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin")
}
secrets {
// Optionally specify a different file name containing your secrets.
// The plugin defaults to "local.properties"
propertiesFileName = "secrets.properties"
// A properties file containing default secret values. This file can be
// checked in version control.
defaultPropertiesFileName = "local.defaults.properties"
// Configure which keys should be ignored by the plugin by providing regular expressions.
// "sdk.dir" is ignored by default.
ignoreList.add("keyToIgnore") // Ignore the key "keyToIgnore"
ignoreList.add("sdk.*") // Ignore all keys matching the regexp "sdk.*"
}
android {
namespace = "com.choiminseon.map"
compileSdk = 34
defaultConfig {
applicationId = "com.choiminseon.map"
minSdk = 21
targetSdk = 34
versionCode = 1
versionName = "1.0"
testInstrumentationRunner = "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
isMinifyEnabled = false
proguardFiles(
getDefaultProguardFile("proguard-android-optimize.txt"),
"proguard-rules.pro"
)
}
}
compileOptions {
sourceCompatibility = JavaVersion.VERSION_1_8
targetCompatibility = JavaVersion.VERSION_1_8
}
buildFeatures {
buildConfig = true
}
}
dependencies {
implementation(libs.appcompat)
implementation(libs.material)
implementation(libs.activity)
implementation(libs.constraintlayout)
testImplementation(libs.junit)
androidTestImplementation(libs.ext.junit)
androidTestImplementation(libs.espresso.core)
implementation("com.google.android.gms:play-services-maps:18.2.0")
}

Gradle Scripts/build.gradle.kts (Project: )에 확인 및 입력
buildscript {
dependencies {
classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1")
}
}

App/manifests/AndroidManifest.xml 에 입력
- <application> 안에 입력 </application> (빨간 줄 뜰 수도 있는데 모든 설정을 완료하면 없어진다.)
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="${MAPS_API_KEY}" />
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />- <manifest> 및에 <application> 위에 입력
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
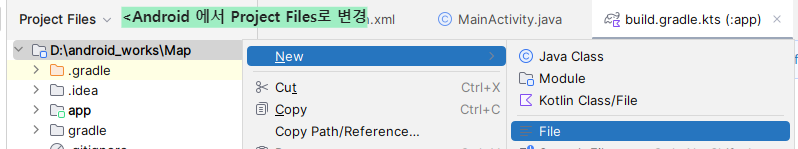
파일 만들기

- 파일이름 : secrets.properties
- 내용 :
키 만들 때, Maps SDK for Android로 키 제한했다.
// *나의 API 키로 변경
MAPS_API_KEY=YOUR_API_KEY- 파일이름 : local.defaults.properties
- 내용 :
MAPS_API_KEY=DEFAULT_API_KEY
위에 설정이 완료되면, 화면 개발
작성 방법
https://developers.google.com/maps/documentation/android-sdk/map?hl=ko
지도 추가 | Maps SDK for Android | Google for Developers
새로운 지도 스타일이 곧 Google Maps Platform에 제공될 예정입니다. 이 지도 스타일 지정 업데이트에는 새로운 기본 색상 팔레트와 지도 환경 및 사용성 개선사항이 포함됩니다. 모든 지도 스타일이
developers.google.com

app/res/layout/activity_main.xml(지도를 표시할 액티비티 화면) 레이아웃 수정
- fragment로 수정
- android:name="cohttp://m.google.android.gms.maps.SupportMapFragment 추가
- id/map

<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:name="com.google.android.gms.maps.SupportMapFragment">
</fragment>

app/java/com.-. map/MainActivity 지도 보여주는 함수 입력
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map);
// 지도 준비되면 해달라는 함수
mapFragment.getMapAsync(new OnMapReadyCallback() {
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
// 맵이 준비되면 내 위치를 중심으로 지도가 나오게 해라 라는 코드 작성
}
});
}
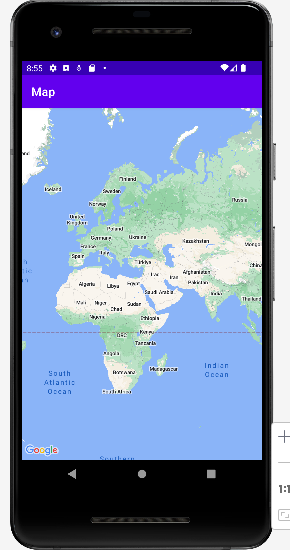
재생하면 지도 화면이 잘 나오는 것을 확인할 수 있다.

* API 키 발급받기
- 키 설정 방법은 같다. Maps SDK for Android 사용

https://msdev-st.tistory.com/188
[Android Studio] 유튜브 검색 API 사용하기 위한 준비
유튜브 검색 API 사용하기 위한 준비 무료 API를 사용하기 전에 잘 작동되는지를 먼저 확인해야 한다. 1. Google Developers Console 사용해서 YouTube API와 연결하는 key를 가져야 한다.- API 라이브러리에서
msdev-st.tistory.com
'Android Studio' 카테고리의 다른 글
| [Android Studio] 텐서플로우를 이용해서 이미지 분류 앱 만들기 (0) | 2024.07.12 |
|---|---|
| [Android Studio] 구글맵을 활용하여 지도로 할 수 있는 작업 _ LatLng, Marker (0) | 2024.06.19 |
| [Android Studio] 위치 기반 서비스 _ 로그로 위치 확인 ACCESS_FINE_LOCATION, ACCESS_COARSE_LOCATION (0) | 2024.06.18 |
| [Android Studio] 탭바 만들기 _ 라이브러리 설치 및 사용 방법 (0) | 2024.06.18 |
| [Android Studio] 네트워크로 form-data 보내는 방법 _ retrofit2 (0) | 2024.06.17 |



